秀米编辑器背景添加与修改指南
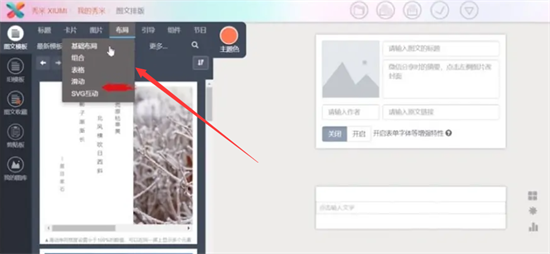
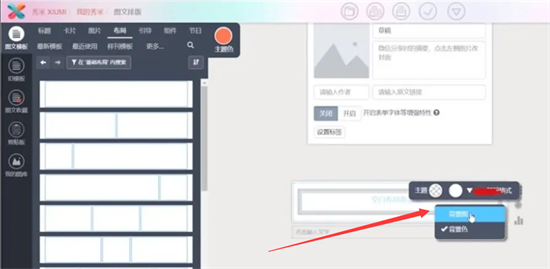
如何在秀米编辑器中设置背景效果?启动秀米编辑器后,在编辑区域输入任意文本内容,通过右侧工具栏的第二个功能模块进入背景设置界面。该界面提供单色填充与渐变效果两种模式,用户可根据需求选取色卡完成纯色背景配置。若需使用自定义图案作为背景,需通过基础布局功能中的背景图上传通道实现。
秀米编辑器背景修改操作详解
1、访问秀米平台后,点击导航栏右上角的「登录」标识,支持通过注册邮箱或已验证手机号完成账户验证流程。建议优先选择常用登录方式以确保设计作品云端同步功能正常使用。

2、进入工作台后选择「新建图文」创建画布,在顶部功能菜单中切换至布局设置面板,从基础布局库中选取适合的版式框架。建议初次使用者优先尝试单列布局结构,便于掌握背景元素与内容层的叠加关系。

3、选定目标布局模块后,点击模块边缘激活属性编辑面板。在图层设置区域定位背景图配置入口(通常显示为图片缩略图标识),系统将弹出素材管理窗口供用户进行视觉元素调用。

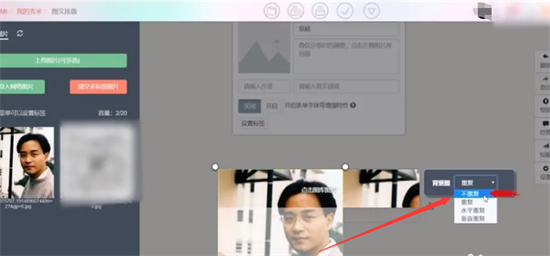
4、进入素材管理中心后,可选择本地图库或在线图库两种资源获取方式。建议提前将设计素材上传至个人图库分类管理,选取目标文件后需注意设置平铺模式,推荐「不重复」选项以保证背景图案的完整展示效果。

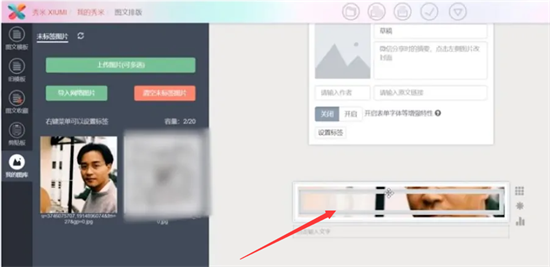
5、完成上述配置后,需通过点击画布外围的阴影过渡区域确认修改生效。此操作可确保背景层与应用内容层的层级关系正确显示,若需二次调整背景参数,可重复上述步骤调出设置面板进行细节优化。
进阶技巧说明:使用渐变背景时建议采用同色系过渡方案,文字与背景的对比度需保持在4.5:1以上以满足可读性标准。图片背景建议分辨率不低于1920px宽度,同时注意控制文件体积在500KB以内以保证加载速度。系统支持多图层叠加功能,可通过调整透明度实现特殊视觉效果。
常见问题处理:若出现背景显示异常,建议检查布局容器的尺寸设置是否完整,或尝试清除浏览器缓存后重新加载。跨设备预览时发现背景错位,通常因容器比例设置不当导致,可通过固定宽高比参数进行修正。
相关下载
相关文章
更多+-
04/30
-
06/04
-
06/04
-
06/04
-
06/04
手游排行榜
- 最新排行
- 最热排行
- 评分最高

